Permalinks
Overview
Permalink is short for “permanent link.” Permalinks are permanent URL structures used to help organise the content of your website (pages, posts, products, etc.) so it can be efficiently navigated, shared, and referenced by users and bots.
Permalink settings for WooCommerce can be found at WordPress > Settings > Permalinks.

From here you can configure the URL structure for your shop and product pages.
For best practice, permalink structures should contain keywords relating to the content they help categorize.
Taxonomy Permalinks
There are three settings at WordPress > Settings > Permalinks > Optional that control the base of your categories, terms, and attributes on WooCommerce:
- Product category base – The default product category base is product-category. An example would be
yourdomain.com/product-category/category-name. - Product tag base – The default product tag base is product-tag. An example would be
yourdomain.com/product-tag/tag-name. - Product attribute base – The default product attribute base will optionally use a custom base before /attribute-name/attribute/. An example without anything set would be
yourdomain.com/size/mediumoryourdomain.com/color/blue. If you set a custom base, an example would beyourdomain.com/attribute/size/mediumwhere attribute is designated for the base.
Product Permalinks

- Default – If you are not using pretty permalinks, Default will be the only option available to you and will use ID-based URLs. An example would be
yourdomain.com/?product=111. If you are using pretty permalinks, the product base will beyourdomain.com/product/product-name. - Shop base – The shop base will use the shop page name. An example would be
yourdomain.com/shop/product-name. - Shop base with category – The shop base with category will use the shop page name first, then add the product category name. An example would be
yourdomain.com/shop/product-category-name/product-name. - Custom base – The custom base will allow you to set custom text before the product name. An example would be
yourdomain.com/custom-text/product-name.
 Note: The product Custom base setting should NOT conflict with the Taxonomy permalink settings. If you set the product base to
Note: The product Custom base setting should NOT conflict with the Taxonomy permalink settings. If you set the product base to shop for example, you should NOT set the product category base to shop too, as this will not be unique and cause a conflict. WordPress requires something unique so it can distinguish categories from products.How to Add a User
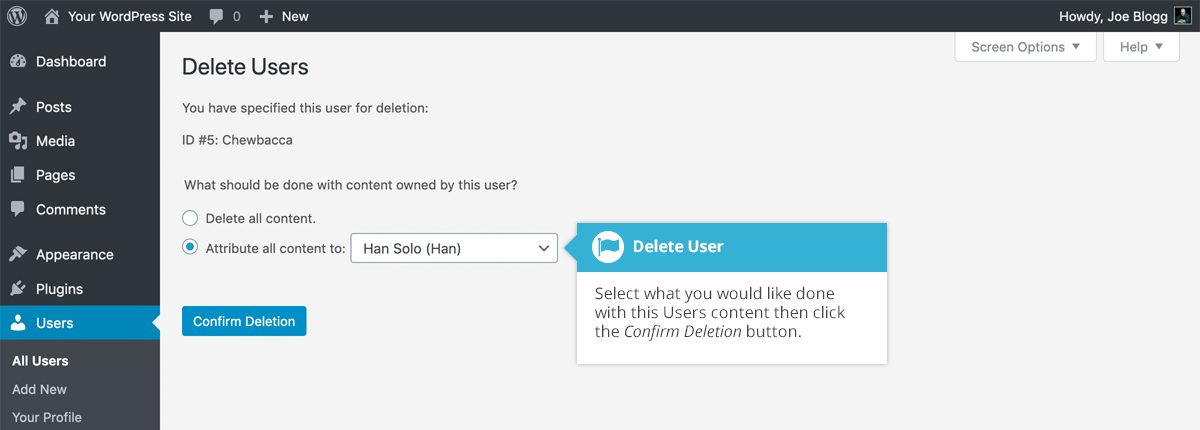
- From your Admin's Dashboard, go to Users > Add New
- Fill up the form, with required fields; username, email, password and role.
 If you are creating and admin account, select Shop Manager.
If you are creating and admin account, select Shop Manager.- Once all set, you can click the "Add New User" button.