Square Payments and Point of Sale - User Guide
For pricing and how to add to your website see at the bottom of the page.
Configure
To begin using WooCommerce Square, you first need to connect your site to Square by following the steps below:
- Go to WooCommerce > Settings > Square.
- Select Connect with Square.
- Log in to your Square account. You must be the owner of the Square account to authorize WooCommerce to connect.
- Select That’s My Site – Redirect Me to return to your site.
You’re now connected to Square. You can now adjust the other plugin settings and gateway settings as needed.
Sync Settings
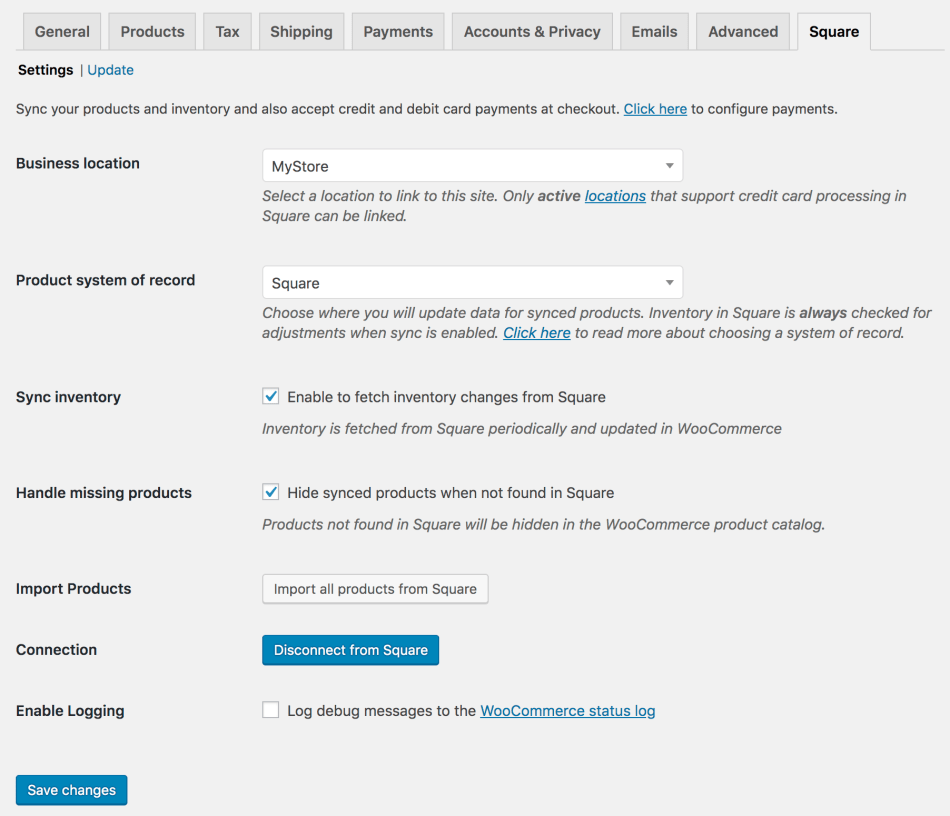
From WooCommerce > Settings > Square, you can configure the following settings to determine how data sync between Square and WooCommerce:
- Business location: Select the Square location to link to this site. Locations are queried from Square and are only listed if they are Active and have Credit Card Processing enabled. To enable Credit Card Processing, you will need to go through the process of setting up your account, including verifying your identity. You can verify your identity in your Square dashboard under Setup Guide > Get Paid > Verify Your Identity.
- Product system of record: Choose where you will update data for synced products.
- Sync inventory: Enable to sync inventory between WooCommerce and Square. When WooCommerce is your system of record, inventory changes in WooCommerce overwrite Square inventory. When Square is your system of record, inventory cannot be changed in WooCommerce, and will always be pulled from Square. Regardless of your system of record, inventory is pulled from Square every hour to account for POS sales. Any inventory editing needs to happen at Square.
- Handle missing products: When the Product system of record is set to “Square”, enable to hide products in your WooCommerce Products list that aren’t found in Square. If disabled, no action will be taken against missing products beyond a notification in the Sync records area.
- Import Products: Import new products and product changes from Square into WooCommerce. For a Square product to be imported, it must have a unique SKU not existing in WooCommerce. This needs to be run each time new products or variations are created in Square.
As of 2.2.0, all existing products will be updated using the latest information pulled from Square, this includes importing new variations, removing variations and importing stock, SKU or product name changes. - Connection: Connect or disconnect your site from Square.
- Enable logging: Enable to save debug messages to the WooCommerce > Status > Logs page. Please do not enable this setting unless there are issues with the plugin.

Payment Method Settings
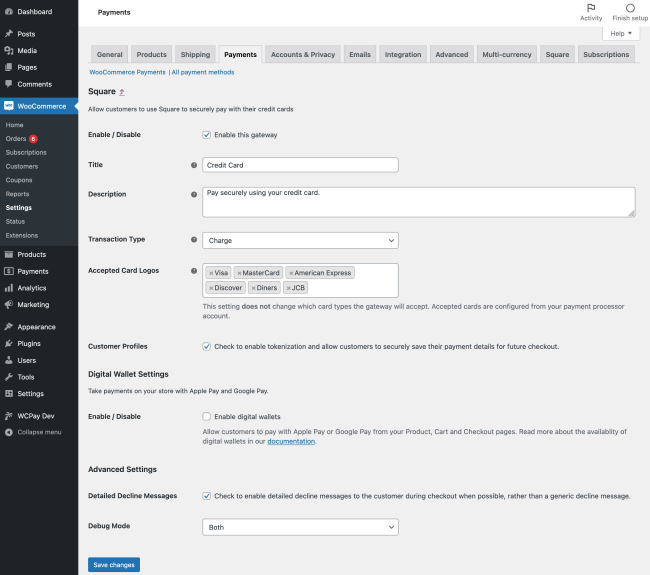
From WooCommerce > Settings > Payment > Square, you can configure the following settings for the Square payment gateway:
- Enable / Disable: Enable to allow customers to use this gateway at checkout.
- Title: Determine how the gateway should be labeled for customers at checkout and on the Order Received page.
- Description: The text shown under the Title during checkout. Limited HTML is allowed.
- Transaction Type: Controls how transactions are submitted to Square. Select “Charge” to automatically capture payments. If you select “Authorization”, you must manually capture and settle payments on the WooCommerce orders screen or from your Square account after the transaction has been submitted (and Authorizations do not display under Square transactions). This defaults to “Charge”.
 Note that Square authorizations are only valid for 6 days, so they cannot be captured after this time.
Note that Square authorizations are only valid for 6 days, so they cannot be captured after this time. - Charge Virtual-Only Orders: If Transaction Type is set to “Authorization”, enable to automatically capture charges for orders with only Virtual products. For downloadable products, this will grant immediate access to downloads.
- Capture Paid Orders: If Transaction Type is set to “Authorization”, enable to automatically capture charges when orders move to a paid status (i.e. Processing or Completed).
- Accepted Card Logos: This doesn’t determine which cards are accepted, only which card logos are shown during checkout. See the cards Square accepts.
- Customer Profiles: Customers can save their payment methods for future use at checkout. This is required for Subscriptions and Pre-Orders.
- Digital Wallet Settings: Enable/disable and customize Square digital wallets (Apple Pay and Google Pay) on your store. These settings will only be available to stores located in the US, UK, and Canada.
- Detailed Decline Messages: Display detailed messages to customers to provide reasoning for declines instead of a generic error message when possible.
- Debug Mode: Enable when there are problems processing transactions. You can choose to log API requests directly on the checkout page, save them to the WooCommerce > Status > Logs page, or both.

Sandbox Mode
You can enable the Sandbox Mode via the Square settings under WP Admin → WooCommerce → Settings → Payments → Square. Enable sandbox mode and then head to the section below where you’ll create an app in your Square account.

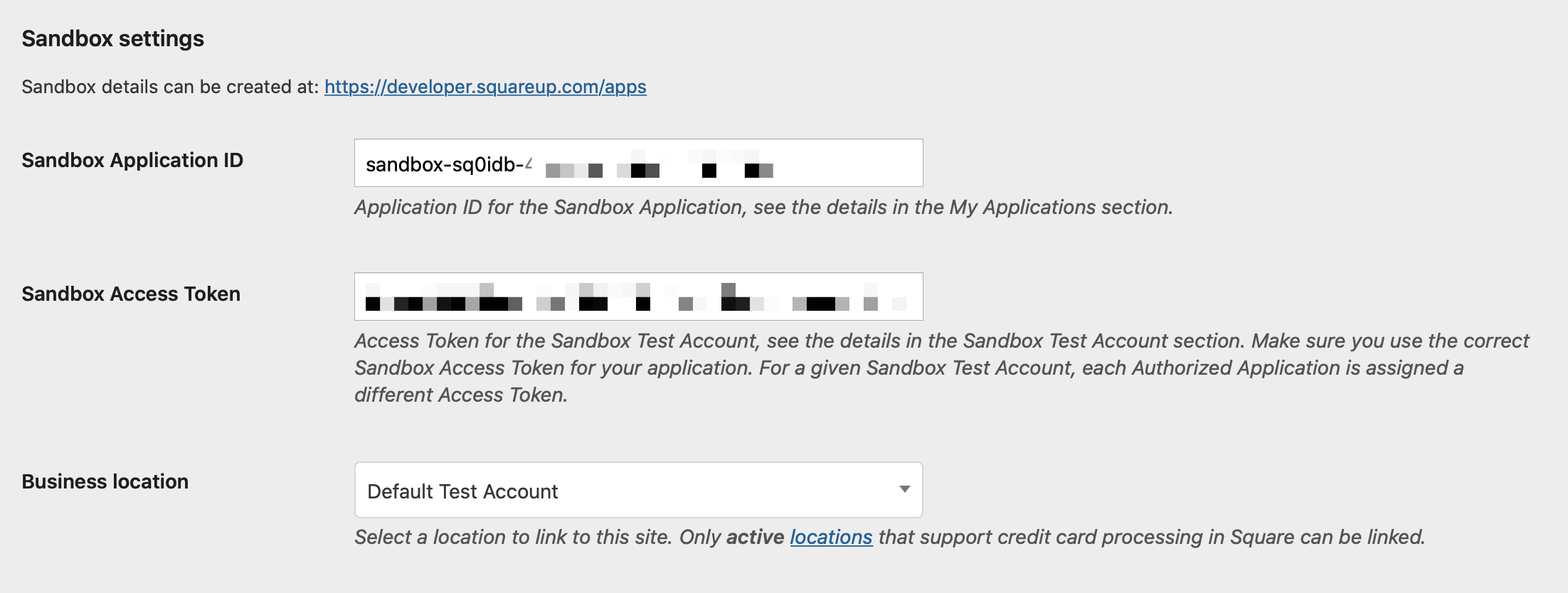
Back in your Square settings in WooCommerce you’ll see a new Sandbox settings section with two fields; Sandbox Application ID & Sandbox Access Token.
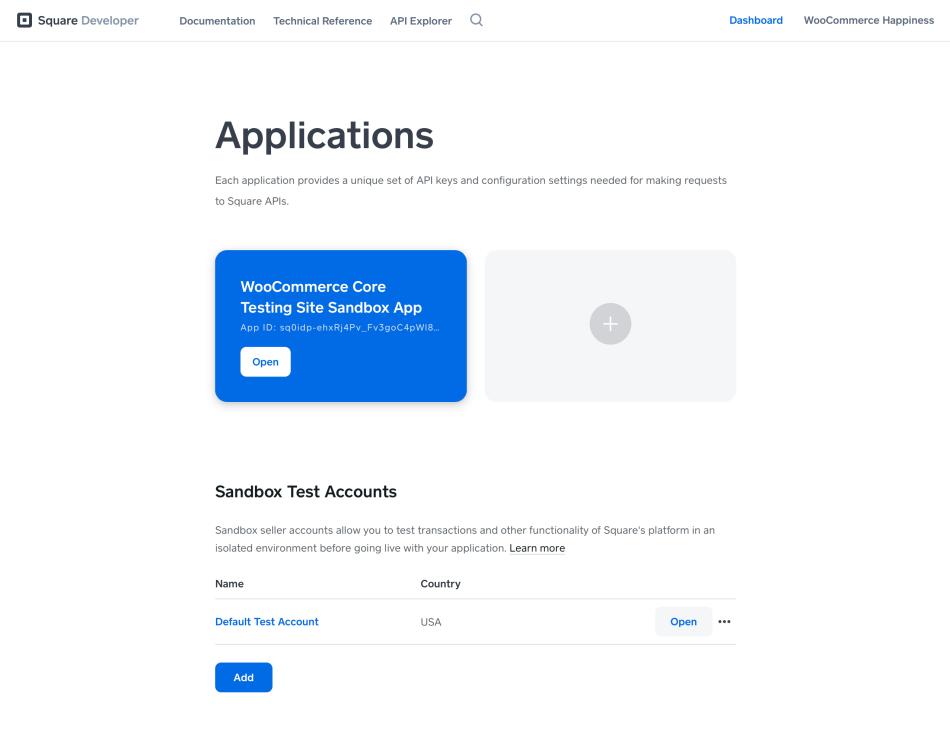
You’ll also find a link to the Square developer site to create an app where you’ll get an Application ID & Sandbox Access token to use in your testing.

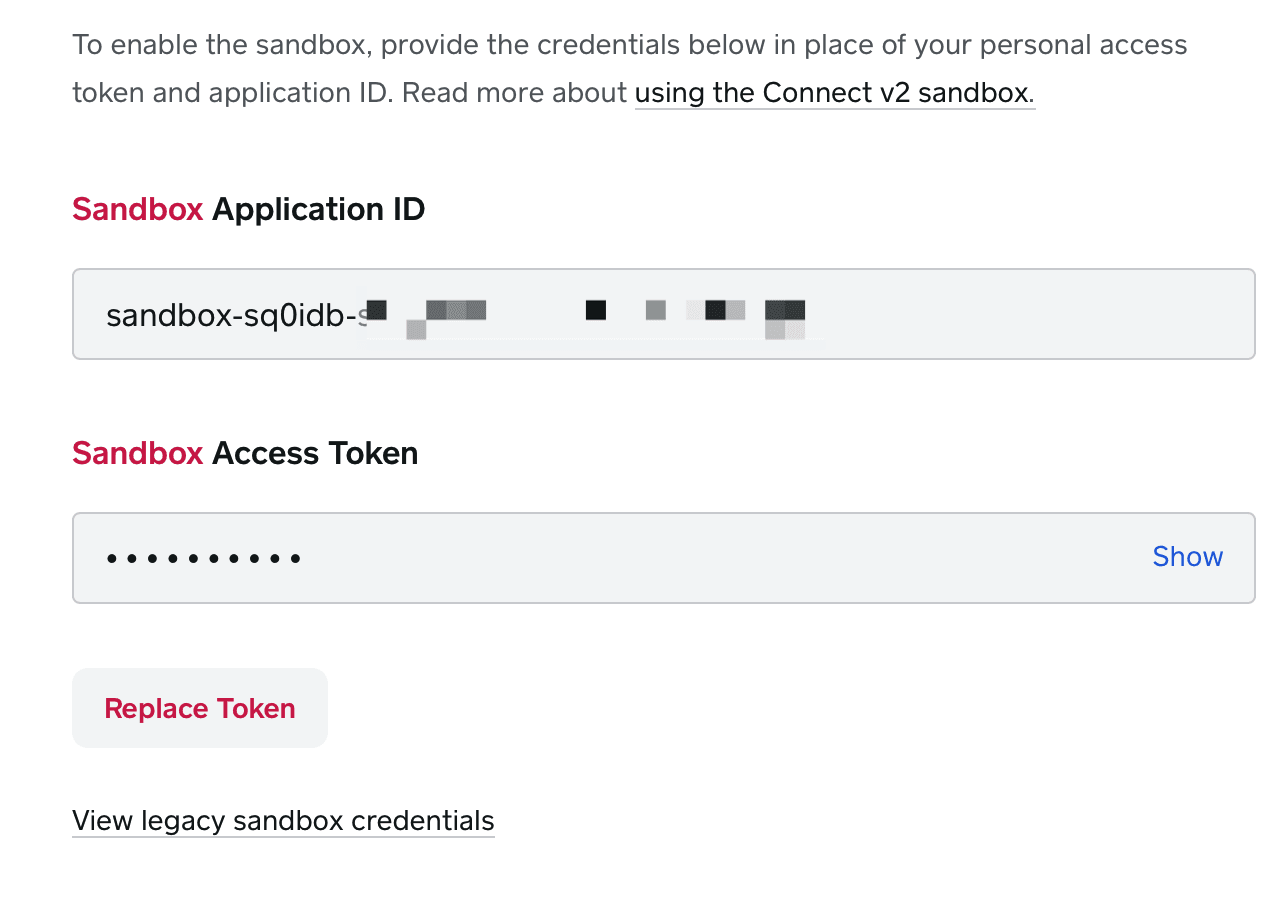
Once on their developer site select the plus icon to create a new app, name your app, and then select Save. Next open the app and you should see the Sandbox Access Token & Sandbox Application ID fields. These are the two bits of info we need to copy and paste back into the Square settings in WooCommerce. Click “Show” next before highlighting and copying to the Sandbox Access Token to ensure it is copied correctly.
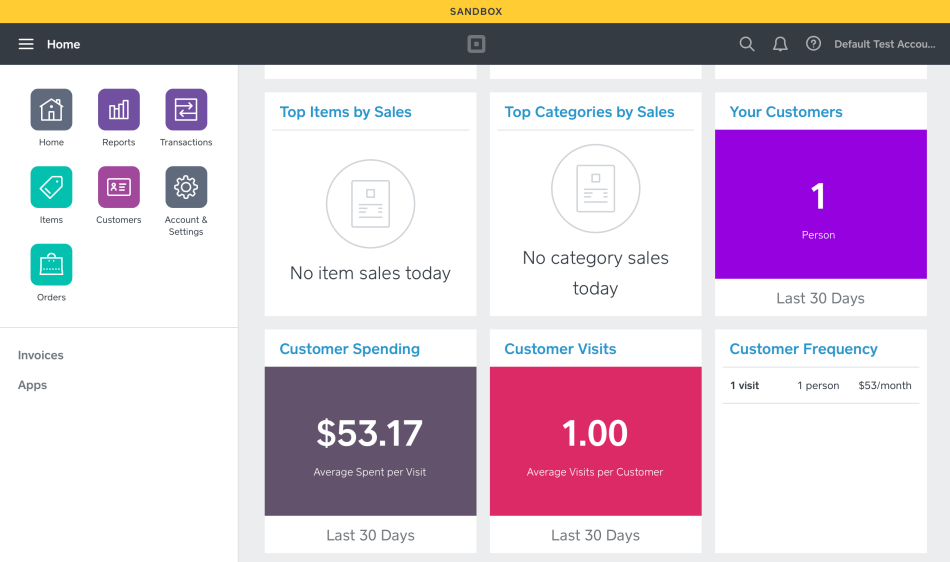
Our last option here is the Business location. Be sure to set a Business location as this will let you view any sandbox transaction data. To view this data you can select the Open button next to the correct Sandbox Test Account. This will look like the normal Square dashboard, but with a notice across the top to clarify you’re viewing sandbox data.

Finally, let’s discuss what card numbers to use to test payments and orders themselves. You’ll find that list here in Square’s test values doc in the Sandbox payments section. It lists cards to place successful payments and other cards to trigger specific responses like incorrect CVV, declined card, etc…
There are a few important notes to highlight before we’re done
Notes:
- You can set the card expiration date to any future month and year.
- Payments in USD (United States), CAD (Canada), or GBP (United Kingdom) also require a valid postal code.
- When testing the SCA flow with one of the European Union test cards, the Verification Code simulates the SMS verification code sent to the buyer mobile phone during an actual transaction.
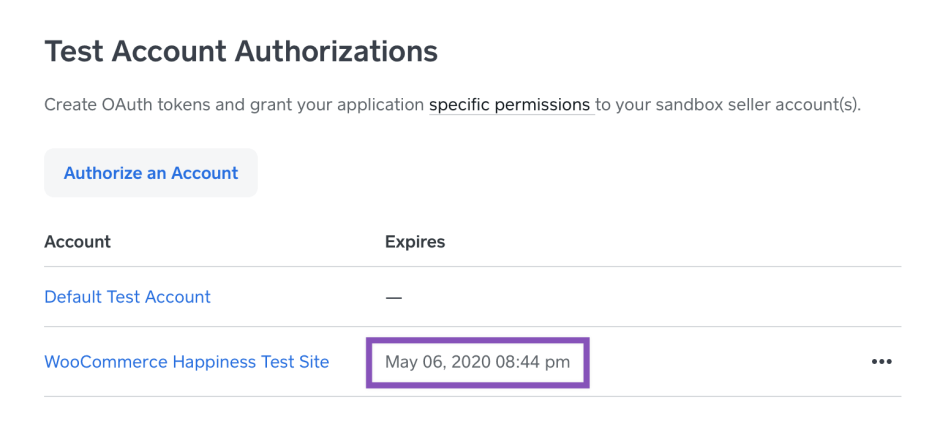
- Be aware your Test Account Authorization expires, needs reauthorized every so often.

With all of this setup and the test card values you’re all set. Happy testing!
Product and Inventory Sync
You can share product and inventory between Square and WooCommerce, which helps keep each system up-to-date whether you process a transaction via Square or WooCommerce. In your Square settings in WooCommerce, you can decide whether Square or WooCommerce should be the system of record for your store.
What Is a System of Record?
The System of record will determine how product data is shared between the two and which one has the last word if there are differences between the two.
The system of record is important when you change or update the products.
Product changes based on orders such as inventory changes are not affected by this. Even if Square is the system of record, when an order comes in via your WooCommerce store, the inventory on Square will be updated as well.
The system of record is the environment where you should make changes to the product’s features such as name, description and image.
- If you sell via multiple channels (e.g. in-person with Square POS and online), we recommend setting Square as your system of record. Using Square as the system of record is especially helpful if inventory is shared between Square locations. In this case, WooCommerce Products will be overwritten with data from the Square product catalog.
- If you sell online only, we recommend setting WooCommerce as your system of record. This will ensure basic WooCommerce product data is pushed to Square as it is changed on your site.
- The option to Do not sync product data is useful when using Square as a payment gateway only, in which case product syncing is not required.
How to Enable Syncing
To share product information & inventory between Square and WooCommerce, you must enable syncing for that product by following the steps below:
- Go to Products.
- Select the product in question.
- Enable the Sync with Square setting. This is only available for products with a single attribute and a SKU, this is how products are matched between Square and WooCommerce.
- Click Update.

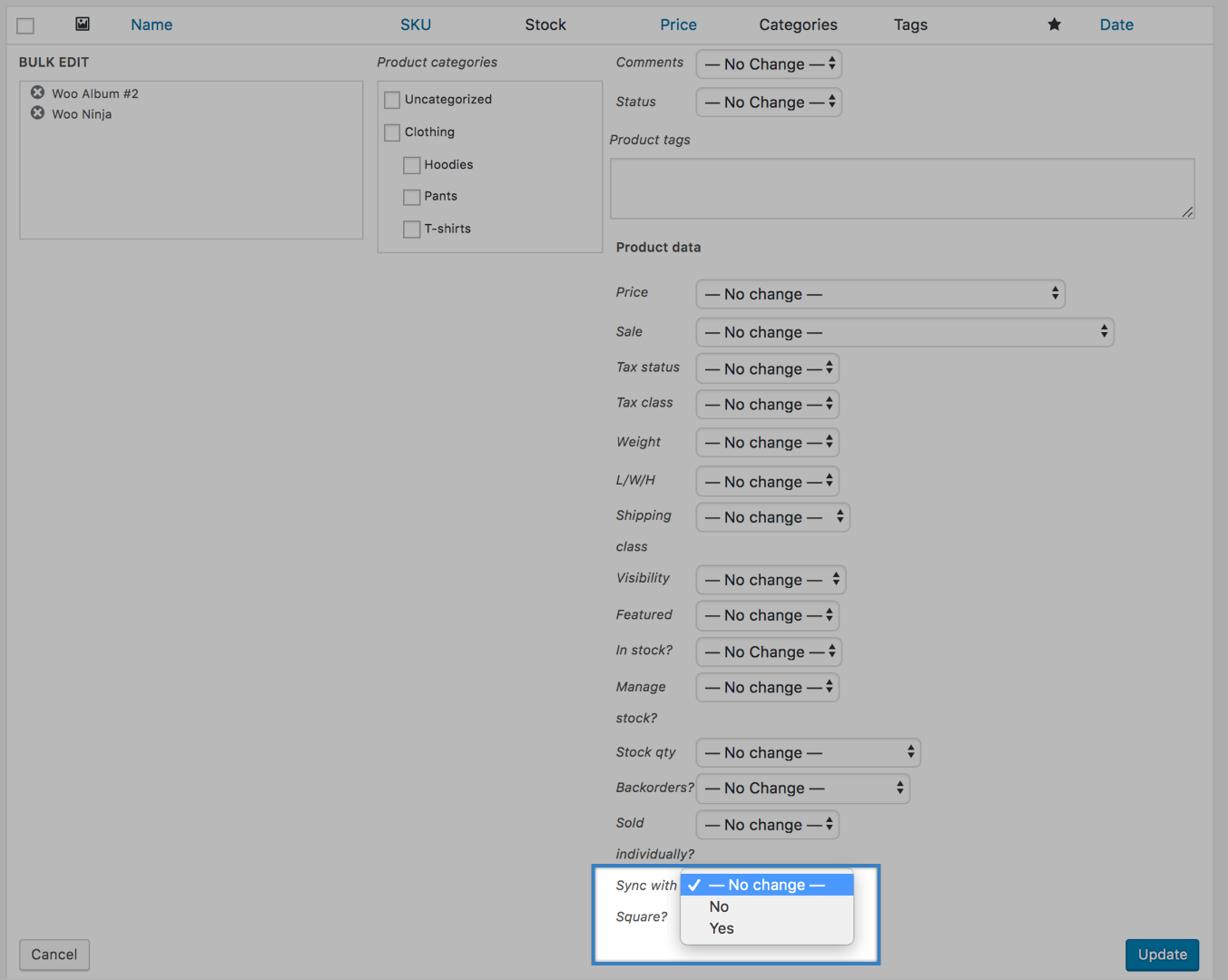
To update syncing for multiple products at the same time:
- Go to Products.
- Check the products you want to update.
- From the Bulk Actions menu, select “Edit”.
- Update the Sync with Square? field to “Yes”.
- Click Update.

Square as System of Record
When Square is the system of record, your products in WooCommerce will be overwritten with data from your Square products for the following fields:
- Product name
- Product price
- Product description
- Product category
- Inventory count (if inventory sync is enabled)
- Product image, if an image is not set in WooCommerce
Square will automatically sync information with WooCommerce approximately every 60 minutes. You can also run a manual sync any time. In both cases, Square will:
- Update synced WooCommerce products to reflect changes made to Square products with matching SKUs.
- Hide synced WooCommerce products when the SKUs are missing or were deleted from Square if the Handle missing products setting is enabled. If this setting is disabled, no action will be taken against missing products beyond a notification in the Sync records section.
As of version 2.0 +, neither automatic nor manual updates will import new products from Square to WooCommerce. If you have created new products and wish to import them to your WooCommerce store, please use the option to Import Products as mentioned above under Square settings.
When Square is the system of record, you should avoid changing product data in WooCommerce (manually or otherwise) as these updates could be overwritten when changes are made to the corresponding products in Square during the next automatic sync. Please note product data will always be overwritten by Square data when manual sync is run.
WooCommerce as System of Record
When WooCommerce is designated as the system of record, the Square product catalog will be overwritten with data from the WooCommerce Products list for the following fields:
- Product name
- Product price
- Inventory count (if inventory sync is enabled)
- Product category (see note below)
- Product image: supported image format (.jpg, .jpeg, .png, and .gif files).
 Note: Square allows one category per product, so if your synced product has multiple categories or sub-categories in WooCommerce, only the first category in alphabetical order will be sent to Square without any consideration for whether it is a parent or child category. For example, if a product is under “Clothing > Accessories” and both categories are explicitly checked on the edit product screen, only “Accessories” will be used even if “Clothing” is the parent category.
Note: Square allows one category per product, so if your synced product has multiple categories or sub-categories in WooCommerce, only the first category in alphabetical order will be sent to Square without any consideration for whether it is a parent or child category. For example, if a product is under “Clothing > Accessories” and both categories are explicitly checked on the edit product screen, only “Accessories” will be used even if “Clothing” is the parent category.The plugin will send updated information from WooCommerce to Square whenever you make a change to a synced product via manual edit in WooCommerce, import, or API. You can also run a manual sync any time. In both cases, WooCommerce will:
- Update Square products to reflect changes made to synced WooCommerce products with matching SKUs.
- Create a new Square product when a synced WooCommerce product doesn’t have a matching SKU in Square.
- Remove the location from the Square product when a synced WooCommerce product with a matching SKU is deleted from WooCommerce.
Manually Sync Products and Inventory
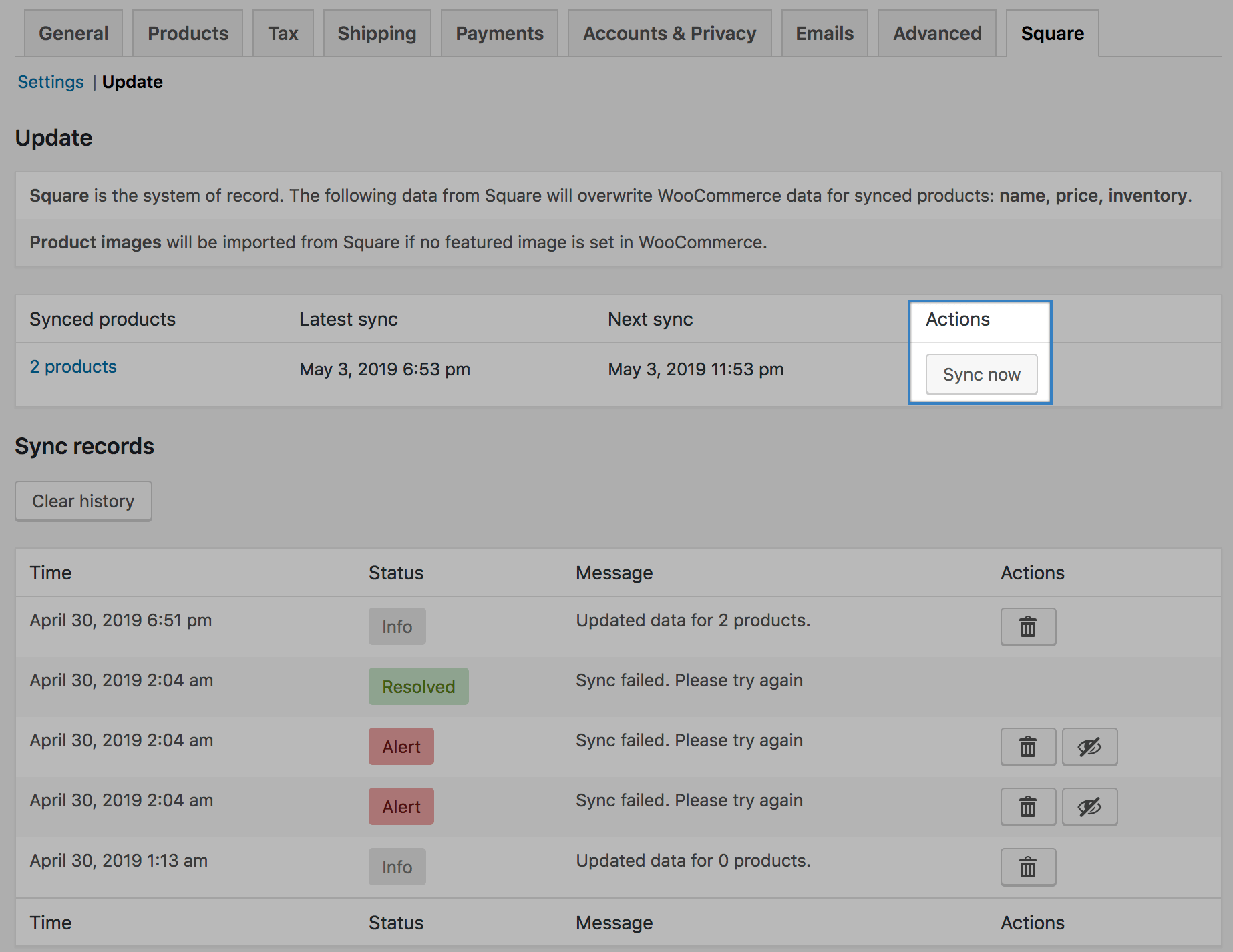
You can run a manual sync any time to ensure records match between Square and WooCommerce. To run a manual sync:
- Go to WooCommerce > Settings > Square.
- Go to the Update tab.
- Click Sync Now.

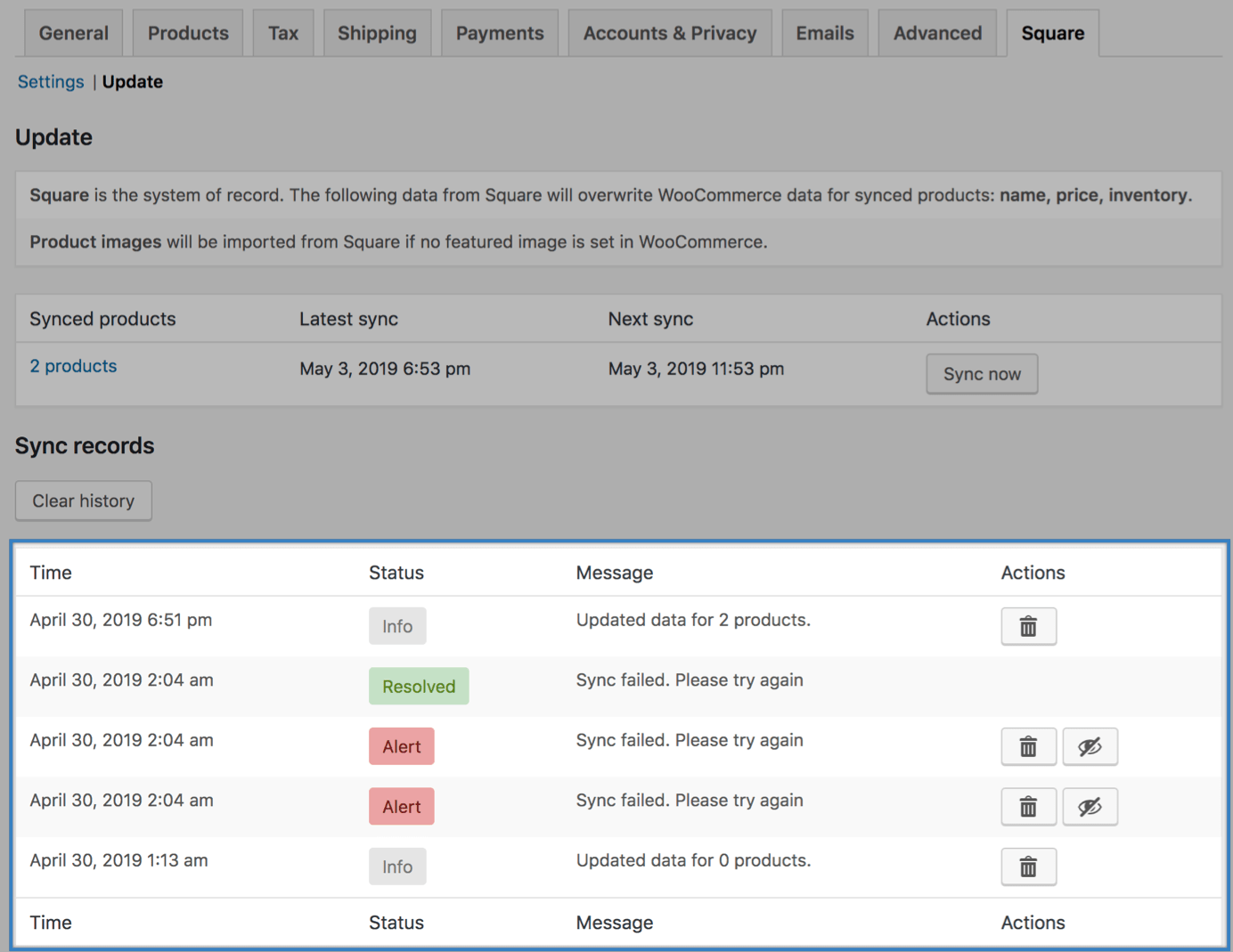
The sync results will appear in the Sync records section. If you have enabled the Square sync completed email, any listed recipients will receive an email once the manual sync is complete. Alerts identify any issues with the sync that require your review. You can take the following actions against Alerts:
- Delete: Remove the alert from the list.
- Ignore: Ignore the alert without removing it from the list.
- Unlink: Disable syncing for this product.

Sync Email
For businesses with many products, syncing can take some time. You can enable the Square sync completed email to notify you when a manual sync is complete. Follow the steps below to set up this email:
- Go to WooCommerce > Settings > Emails.
- Select Square sync completed.
- Check the Enable box.
- Enter one or more recipients for this email. By default, it will be delivered to the WordPress admin email as defined in Settings > General.
- Click Save changes.
Digital Wallets
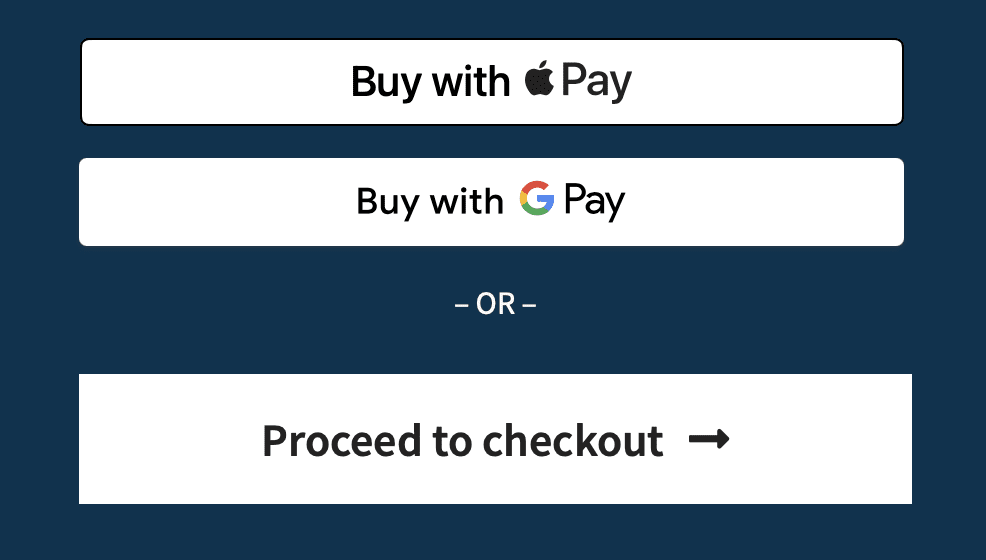
Take payments across your store with Apple Pay and Google Pay (available to Square accounts located in the United Kingdom, United States, and Canada).
When digital wallets are enabled, Apple Pay and Google Pay buttons will be displayed on the Product, Cart, and Checkout pages, depending on which is available to the customer.

Apple Pay Setup
To start accepting payments with Apple Pay your store’s domain must first be verified with Square and Apple. When you enable Digital Wallets in the gateway settings (found WooCommerce > Settings > Payments > Square) we will automatically verify your store’s domain for you.
To check if your domain has been properly verified:
Production Mode
- Make sure Square logging is enabled in WooCommerce > Settings > Square.
- With logging enabled, visit your Square settings page or your Square payment method settings page (loading either of these pages will try to verify your domain with Apple Pay)
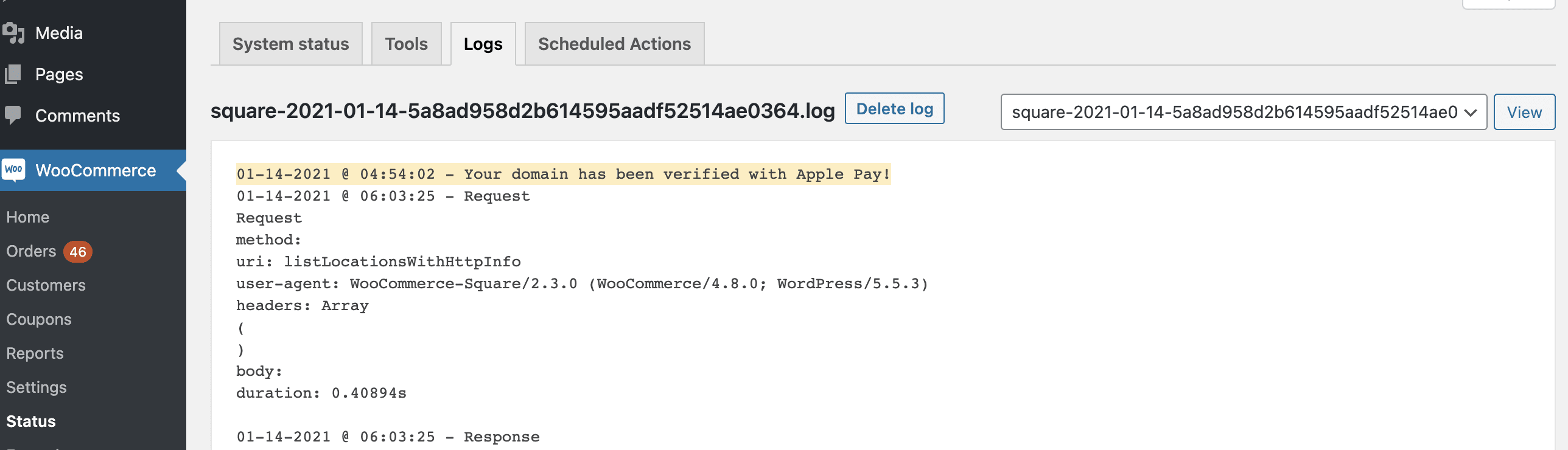
- Go into your latest Square log to confirm Apple Pay has been verified.

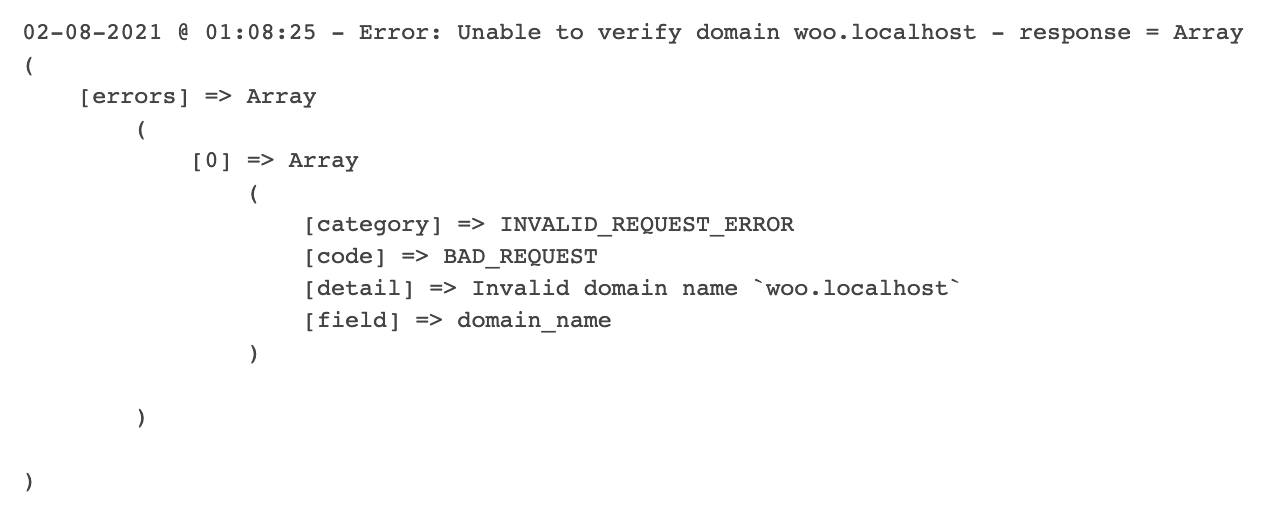
If there was an error, search your log file for “Unable to verify domain” and you should find the reason. Here’s an example of what an error looks like:

If your store has already been successfully verified before logging was enabled, you may not see any logs similar to the above. If this is the case, come back in a few hours and try these steps again.
Sandbox Mode
- Log into your Square Developer Dashboard (https://developer.squareup.com/)
- Open the application which connects your Square account and Woo
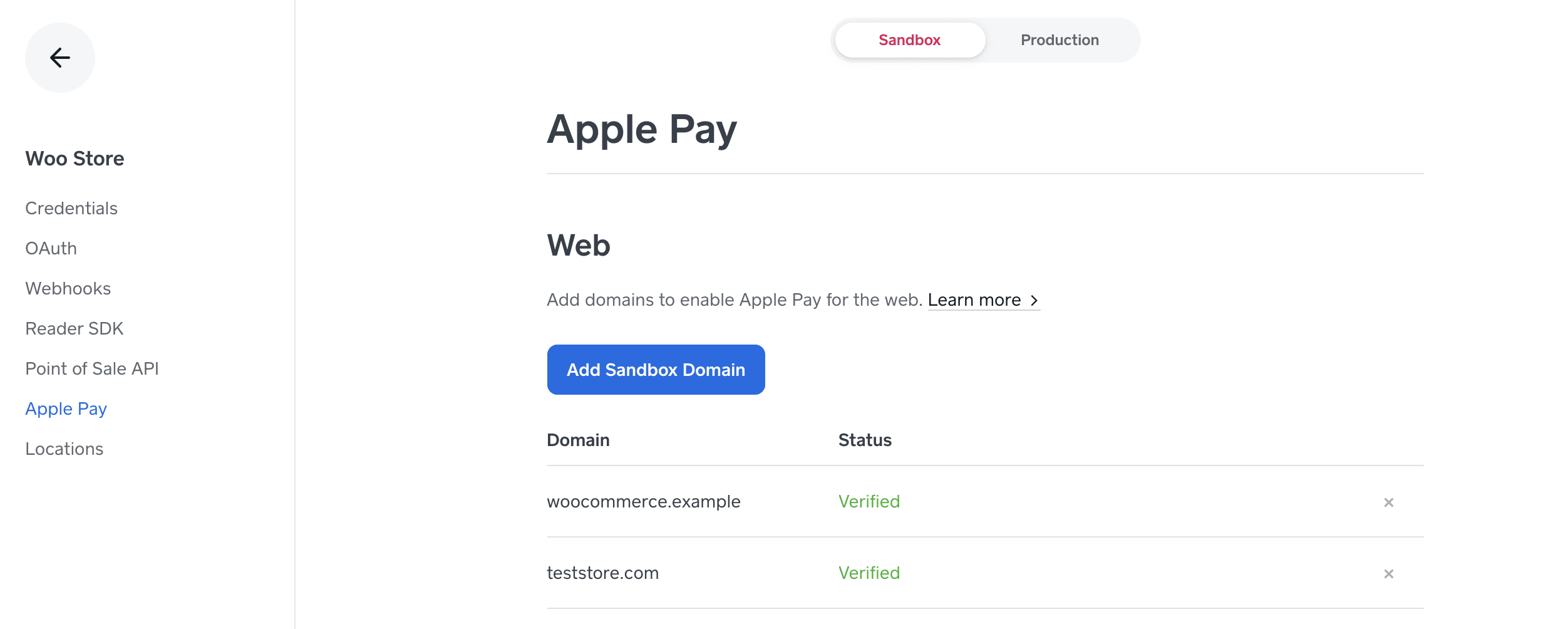
- On the side panel, click on Apple Pay
- Make sure you’re viewing the correct environment (sandbox/production)
- Confirm your store is found on the list of verified domains

To see the Apple Pay buttons on your store, you must be viewing your site from a supported Apple device, browser and have a valid card in your Apple wallet.
Google Pay Setup
To accept payments with Google Pay, make sure that digital wallets are enabled in your Square settings (WooCommerce > Settings > Payments > Square).
For customers on Android devices, the Google Pay app must be installed.
For computer/desktop users, you must have a supported payment method available on your google account. Visit https://pay.google.com/ to add or edit your payment methods on your account.
Digital Wallet Settings
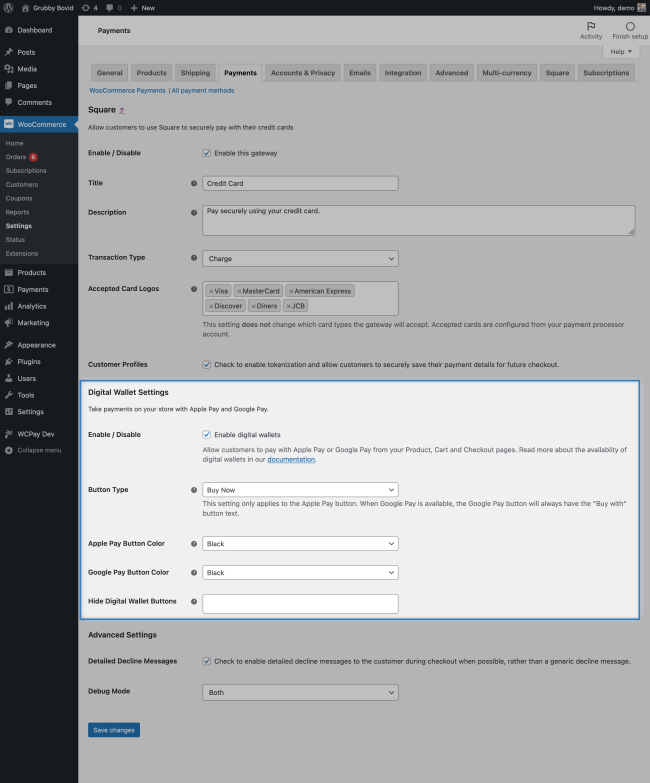
When Square’s digital wallets are available to your store (US,UK or CA) you’ll see the following options in your gateway settings:

Button Type – Changes the button text on the Apple Pay button.
Apple/Google Pay Button Color – Changes the color of the Apple Pay and Google Pay buttons separately.
Apple Pay button color options are:
- Black
- White
- White with outline
Google Pay button color options are:
- Black
- White

When choosing a button color or customizing the buttons with custom CSS, please make sure to follow the Apple Pay and Google Pay brand guidelines.
Hide Digital Wallet Buttons – Allows you to remove the Apple Pay or Google Pay buttons from being displayed.
Gateway Features
You and your customers can take advantage of the following features when your site uses WooCommerce Square.
Capture Charges
If the gateway’s Transaction Type setting is set to “Authorization”, you can manually capture these payments from the WooCommerce > Orders page.
- An authorized transaction can be captured for up to 6 days; after 6 days, you must ask the customer to re-authorize the transaction to capture payment. This is a restriction for all Square transactions.
- A captured amount cannot differ from the authorized amount. This is a restriction on the Square side, as they do not allow partial captures.
Automatic Refunds
You can process refunds directly in WooCommerce without going through your Square account.
Void Transactions
You can void transactions directly in WooCommerce in the following circumstances:
- If your Transaction Type setting is set to “Authorization”, you can void when the transaction has been authorized but not yet captured.
- If your Transaction Type setting is set to “Capture”, you can void when the transaction has not yet been settled.
We recommend voiding / revoking authorizations within WooCommerce for WooCommerce orders rather than revoking an authorization in Square. Otherwise, WooCommerce will continue to consider this transaction as valid for capture.
If a transaction can no longer be voided, you should refund the order instead.
Enhanced Checkout Form
Square supports an enhanced checkout form to improve your customers’ checkout experience on both desktop and mobile devices.
Customer Profiles (Saved Payment Methods)
When enabled in the payment gateway settings, customers can save payment methods during checkout or from the My Account area, which supports quicker checkouts and the use of plugins like Subscriptions and Pre-Orders.
Detailed Decline Messages
When enabled in the payment gateway settings, Square will attempt to provide a more detailed “payment declined” message to help your customers understand why the transaction was declined.
Customer Token Editor
When enabled in the payment gateway settings, you can manually add or update the payment method tokens on your site to resolve any synchronization issues.
Frequently Asked Questions
When I import from Square, some of my products are missing! Where are they?
When importing items from Square to WooCommerce, your items must match a couple of criteria:
- Items must be available at the Square location that’s linked to your WooCommerce store.
- Items must have a SKU set in Square. The SKU is used to match items between WooCommerce and Square, so we’ll need a SKU to import along with the item.
Why aren’t my product categories syncing correctly?
While WooCommerce lets you set multiple categories and sub-categories, Square only accepts one category per product. Because of this limitation, if WooCommerce is your system of record, only the first or parent category will be sent to Square.
Does WooCommerce Square support Apple Pay?
Yes. Apple Pay and Google Pay support has been added in version 2.3.0 with Square digital wallets.
Can I change how often the automatic sync runs?
Yes. By customizing the wc_square_sync_interval filter, you can change the automatic sync frequency. This value is stored in seconds, and the default is one hour (which is recommended for most sites, especially those with large product catalogs). Here’s a sample of how you can change the sync interval:
// sync every 15 minutes instead of every hour
add_filter( 'wc_square_sync_interval', function( $interval ) {
return 15 * MINUTE_IN_SECONDS;
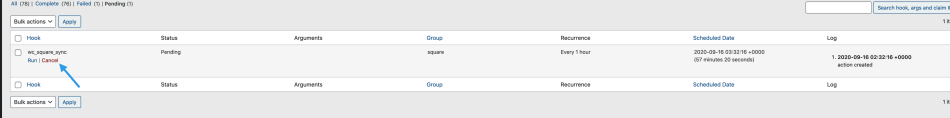
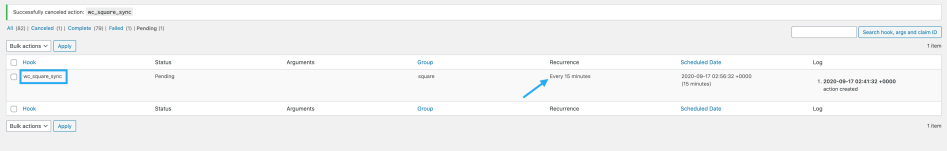
} );In addition to that, you need to access WooCommerce > Status > Scheduled Actions, search for wc_square_sync and then cancel the scheduled action for the same:

Finally, cross-check and confirm that wc_square_sync recurring interval reflects the updated wc_square_sync_interval

Why can’t I sync products with multiple attributes?
Unlike WooCommerce, Square does not support multiple attributes. If you would like to sync multiple attributes from WooCommerce to Square, consider combining attributes into one product variation – for example, instead of a “color” attribute and a “size” attribute (e.g. black or blue and small or large), combine the two in your product variations (e.g. black-small, black-large, blue-small, blue-large).
Why aren’t my product images importing from Square to WooCommerce?
When Square is the system of record, product images are only imported for synced products that do not already have a featured image in place. If you would like to use the Square images in WooCommerce, remove the existing product image from WooCommerce before syncing.
I’ve set Square as the system of record, so why are products missing from WooCommerce that I can see in Square?
If a Square product is missing from WooCommerce, check to confirm that the missing product is listed under the same Square Location as defined in the plugin settings.
I’ve set WooCommerce as the system of record, how do I updated the stock for a product?
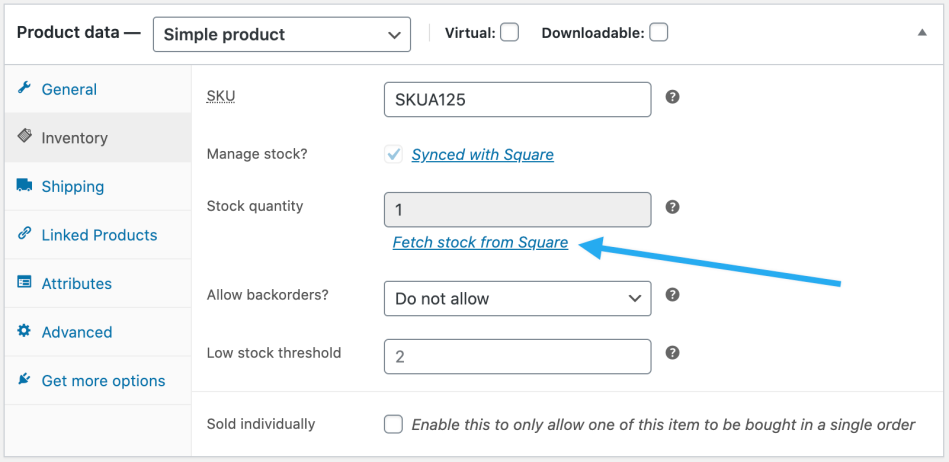
To update the stock for a product when WooCommerce is the system of record, first click on Fetch stock from Square link below the Stock Quantity field.

Does WooCommerce Square support Subscriptions and Pre-Orders?
Yes! If you enable Customer Profiles in the gateway settings, the WooCommerce Square gateway is compatible with Subscriptions and Pre-Orders.
Before this is done, you will see this warning notice Square is inactive for subscription transactions. Please enable tokenization to activate Square for Subscriptions. Tokenization refers to enabling the Customer Profiles option.
How does WooCommerce Square handle tax-inclusive pricing?
WooCommerce Square does not support tax-inclusive pricing. Please ensure that your Square tax rates match your WooCommerce tax rates. If you have set your site to use tax-inclusive pricing (WooCommerce > Settings > Tax), you will see a notification when editing products to this effect.
How are sale prices synced between WooCommerce and Square?
When Square is the system of record, the base price in Square will always be imported as the Regular Price in WooCommerce. However, when WooCommerce is the system of record and there is a Sale Price set for a synced product in WooCommerce, that price will be set as the base price in Square for the matching product.
How can I remove the Apple Pay and Google Pay buttons from either the product, cart or checkout page?
By default, digital wallets (Apple Pay and Google Pay) will be displayed on all single products pages, the cart page and checkout. To remove them from one or more of these pages, you can use the following snippet:
add_filter( 'wc_square_display_digital_wallet_on_pages', function( $pages ) {
return array(
/* 'product', // Don't show Apple Pay and Google Pay on product pages */
'cart',
'checkout',
);
}, 10, 1 );This snippet will remove the digital wallets from the product page.
Remove or comment out 'cart', or 'checkout', if you wish to remove the buttons from those pages as well.
If Sync is enabled, will my sales data in Square synced to WooCommerce?
Unfortunately, sales orders are not synced. Currently, sync only work for Product and Inventory data.
Does WooCommerce Square integrate with Square Appointments?
No, the Square Appointments feature is not available in the latest version of our WooCommerce Square plugin.
Troubleshooting
Connection Issues
Not able to connect your site to Square? You must be the owner of the Square account to do so. This integration needs access to much of the data in your Square account, and Square only grants these permissions to owners.
If you get an “Unauthorized” error when attempting to connect with Square, please check with Square if you are the owner of the account you’re connecting to.
Sync Issues
If there are problems with the product/inventory sync, please check the following:
- Are SKUs set for your Square and WooCommerce products? This is how the plugin will match products between these systems.
- Is the Square product assigned to the Location that’s configured in the plugin settings? This plugin only supports one Square Location, so if some products aren’t syncing as expected, double-check to ensure they are in the same Square Location as defined in the plugin settings.
- Does your site support background processing? Background processing is required to successfully sync product data between Square and WooCommerce. Square and many other WooCommerce features/plugins require background processing. If your site fails, please contact your host to enable background processing/loopback connections. While some hosts may identify this as a security issue, there’s no security threat to using a loopback connection and, if done correctly, it won’t increase server usage. Quality hosts will mitigate increased server usage with rate limiting.

Alternatively, wait for the process to get stuck, use the Clear Square Sync option under WooCommerce > Status > Tools, and start the import again. Repeat the process until no further products are imported. The log will be marked with Completed step cycle: update_inventory_counts.
Translation Issues
Credit card fields are not translating? To translate Square we need to take the .pot language files from wp-content/plugins/woocommerce-square/i18n/languages and use this to generate 2 new language files. Following that you should end up with language files like the following, replacing the {locale} placeholder with the appropriate one.
woocommerce-square-{locale}.mowoocommerce-square-{locale}.po
Place the two translation files under /wp-content/languages/plugins/
Import issues
If you see issues when importing items from Square, please check the following:
- Is the Square product assigned to the Location that’s configured in the plugin settings? This plugin only supports one Square Location, so if some products aren’t syncing as expected, double-check to ensure they’re in the Square Location defined in the plugin settings.
- Are SKUs set in Square for items you want to import? Items must have a SKU to match items between systems when syncing product data.
- Does your site support background processing? Background processing is required to successfully sync product data between Square and WooCommerce. Square and many other WooCommerce features/plugins require background processing. If your site fails, please contact your host to enable background processing/loopback connections. While some hosts may identify this as a security issue, there’s no security threat to using a loopback connection and, if done correctly, it won’t increase server usage. Quality hosts will mitigate increased server usage with rate limiting.
Payment Gateway Issues
If you’re unable to process payments with the Square gateway, please check the following:
- Does your site have an SSL certificate? To use the Square payment gateway, you must have an SSL certificate installed on your site.
- Does your site currency match your Square account currency? Square and WooCommerce must be set to the same currency to use the gateway. You can set your WooCommerce store currency from WooCommerce > Settings > General. Your Square location currency is based on the country selected when creating your account.
- Is your shop located in a supported country? Square can only accept transactions from the following countries: US, CA, UK, AU, IR, ES, FR and JP. If your shop base address is in a different country, you can’t process transactions with Square. You can view and modify your shop location from WooCommerce > Settings > General.
- Is your transaction type set to “Authorization”? Authorizations will not display in the Square “Transactions” list until you capture the charge within WooCommerce.
- Did the payment fail with an error code in the order notes or in the logs?
Seeing issues with authorizations? Please note the following:
- Square authorizations are only valid for 6 days. After this time frame, the authorization can no longer be captured, so the capture action is disabled. You must obtain a new authorization from the customer if you have not captured the charge in this time frame.
- You should revoke authorizations within WooCommerce when possible. While Square is aware of changes in WooCommerce, WooCommerce is not aware of changes within Square. For any transaction that originates in WooCommerce, you should make additional changes (such as voiding / revoking authorizations and processing refunds) within WooCommerce.
Apple Pay Button Not Displaying
If you’ve enabled Digital Wallets but the Apple Pay button isn’t being displayed, please check the following:
- Are there any admin notices related to Apple Pay when viewing the Square settings page?
- Has your domain been verified with Square/Apple? To verify your domain has been verified in Square, please following the steps found in our Digital Wallet Apple Pay Setup section. To help with troubleshooting any errors, enabling Square logging (found in WooCommerce > Settings > Square) will log the response that was received when attempting to register your domain.
- Are you viewing your store from a support browser or device? Apple Pay is only available on Safari and supported Apple device.
- Do you have a valid card in your Apple Wallet?
 Overview of this feature. Click here
Overview of this feature. Click here

 Troubleshooting this feature? Click here
Troubleshooting this feature? Click here

Related Articles
Square Payments and Point of Sale - Troubleshoot Guide
Can't see any Troubleshooting Guides on this page? This means we don't have any, please raise a ticket here if you have an issue and help us build out our guides! Overview and pricing of this feature. Click here Looking for the user guide for this ...Square Payments and Point of Sale - Features
View Guide Links at the bottom of the page Installation 1 CRU CREDIT Setup (optional) 1 CRU CREDIT Ease Of Use Easy Want this feature? Request Here Purchase CREDITS Here Take payments online and in-person with Square Get the Square extension for ...WooCommerce eWAY Payment Gateway - User Guide
For pricing and how to add to your website see at the bottom of the page. Setup and Configuration To set up Eway on your WooCommerce store: Go to: WooCommerce > Settings > Payments. Note: ‘Payments’ formerly called ‘Checkout’ prior to WooCommerce ...WooCommerce eWAY Payment Gateway - Feature
View Guide Links at the bottom of the page Installation 1 CRU CREDIT Setup (optional) 1 CRU CREDIT Ease Of Use Easy Want this feature? Request Here Purchase CREDITS Here The Eway extension for WooCommerce allows you to take credit card payments ...Woocommerce Stripe Gateway - User Guide
For pricing and how to add to your website see at the bottom of the page. Configure Go to WooCommerce » Settings » Payments » Stripe: On initial setup, click “Create or connect an account” to configure the Stripe payment method with a new or existing ...