The settings that are described here require the Volume Discount Coupons extension. If you have not worked with coupons in WooCommerce yet or just need a refresher, you should review the section on Coupon Management before you proceed. To take full advantage of the extended settings we discuss here, a basic understanding of handling coupons in WooCommerce and their standard options is required.
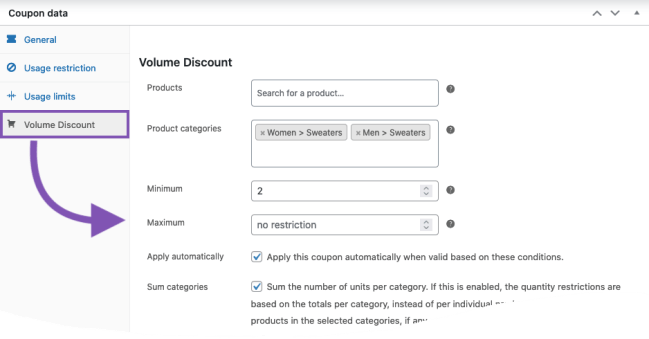
When the Volume Discount Coupons extension is installed and activated and you create or edit a coupon, you will find an additional Volume Discount tab under the Marketing > Coupons section in the WP Admin panel.

Minimum and Maximum restrictions can be used to restrict coupons to a certain number of items in the cart, or to restrict it based on the quantity of a product or product category. If no product or category is set, the minimum and maximum (or both) conditions apply to the sum of quantities in the cart.
To restrict a coupon and its related discount, at least one product or category and a minimum or a maximum (or both) must be set. You can effectively use several coupons to define different levels of discounts for quantity ranges, for example 10% when buying 2-5, 20% when buying 5-10, 25% when buying 11 or more etc.
The Volume Discount tab includes several sections which we will look at in detail.
Volume Discount
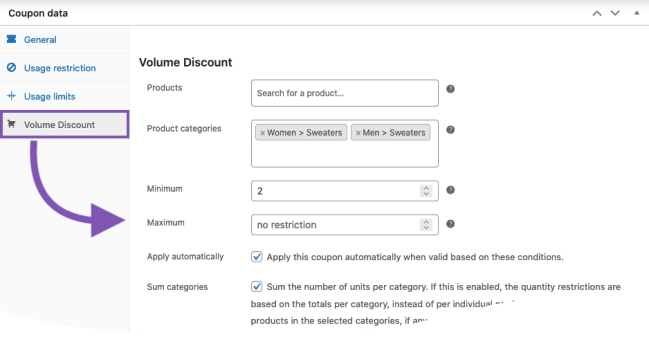
The first section in the tab controls certain aspects related to the conditions of application of the coupon.

These settings are used to restrict the coupon based on products and quantities:
- Products: This field allows you to specify one or more products to apply the coupon. Start typing the name of a product and select the appropriate one from the suggestions that appear. More than one product can be chosen. For customers to be able to apply the coupon, at least one of the chosen products must be in the cart, and the quantity must meet the minimum and/or maximum defined here.
- Product Categories: If one or more categories are chosen, the coupon is valid if at least one product in the selected category is in the cart. The minimum and/or maximum quantities defined must also be met.
- Minimum: Input the minimum quantity of the products that must be in the cart. The requirement is fulfilled for any of the chosen products, or any product in the selected categories once the minimum quantity is in the cart. If no products or categories are specified, the restriction applies to the sum of quantities in the cart.
- Maximum: As with the minimum quantity, the maximum restricts the quantity that must be in the cart for this coupon to be valid.
- Apply automatically: Enable this option if you want to apply the discount automatically when the conditions are met by the products in the cart.
- Sum categories: If this option is enabled, the sum of products in the cart in a category is used to check the quantity requirements. For example, 5 Apples and 5 Oranges in the cart would meet a minimum of 10 units of products in the Fruits category with this option enabled. If disabled, the customer would need at least 10 Apples or 10 Oranges in the cart.
- Sum all categories: With this option enabled, the quantities of all products in the selected categories are taken into account. This makes sense when you have two or more categories selected and want to grant a discount based on the total units of products related to any of those categories. For example, if you have the separate product categories Women’s Jackets and Men’s Jackets and want to offer a discount for customers who buy 2 or more jackets from any of those categories, then you would enable this option and use a Minimum quantity of 2.
For product variations, if a variable product is chosen (i.e. the parent to its variations), the quantity in the cart used to check the minimum or maximum is the combined total of all variations in the cart. If a product variation is chosen (i.e. a product variation derived by attribute from its parent product), the quantity check is made for that variation only, independent of other variations in the cart. If both products and categories are indicated, one of the specified products or a product that belongs to one of the categories must meet the quantity restrictions.
Product and Page Display Options
The display options allow to show discounts where customers should most likely see it, right on the product pages and products:

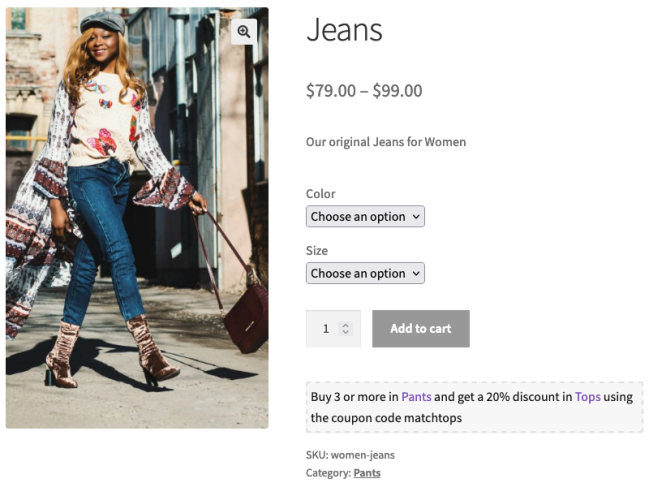
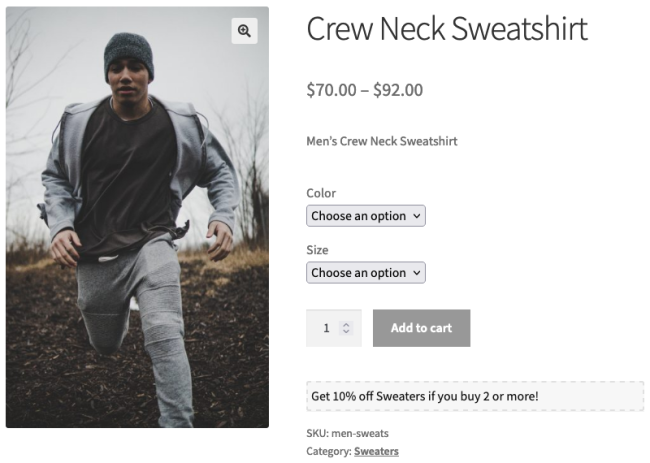
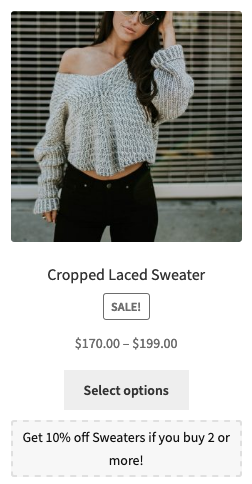
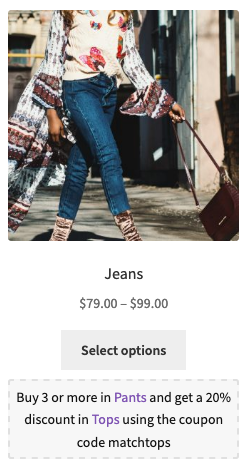
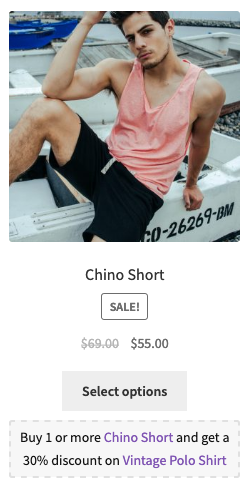
For the products related to volume discounts, i.e. specific products chosen or those in the selected categories, the product display can be enhanced with information based on the coupon’s description and/or its automatically rendered volume discount.
- The coupon description can be shown for eligible products on various related pages.
- The generated volume discount information can be shown for eligible products on related pages.
Both the coupon description and the automatic volume discount info can individually be enabled anywhere, in product categories, when products based on a tag are displayed, in the shop, on product archives and on individual product pages.
Automatic Application Display Options
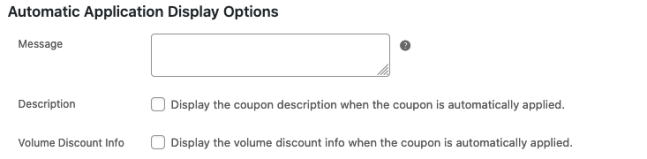
A set of options is available that take effect when a coupon is applied automatically.

The options available are:
- Message: If text is input here, this customized message is shown when the coupon is applied automatically.
- Description: When enabled and the coupon is applied automatically, the coupon’s description is shown.
- Volume Discount Info: When enabled and the coupon is applied automatically, generated coupon information is shown.
Shortcodes
The Volume Discount Coupons extension provides the following shortcodes:
[volume_discount_coupons]– Renders a pretty coupon with information.[coupon_volume_discount]– Renders the generated volume discount information.
These shortcodes require the indication of the coupon code via the code attribute, for example:
[volume_discount_coupon code="test"]
… would render a pretty coupon for the coupon whose code is test.
Here are examples of several pretty coupons rendered on the Coupons demo page:

[volume_discount_coupons ...] shortcodeThe first coupon is rendered using [volume_discount_coupon code="sweaterspromo"]. The reddish coupon is rendered using [volume_discount_coupon code="matchtops" color="red"] which includes a second color attribute that the shortcode understands.
The shortcode requires one or more coupon codes passed through the code attribute:
code: (required) A coupon code or a comma-separated list of coupon codes – which coupon or coupons should be displayed.
All other attributes are optional:
order_by: Defaults tonone(renders coupons in the same order as given through the code attribute), also acceptscodeandid.order: Defaults toASC, also acceptsDESC.color: Which color to use for the coupon or coupons:red,green,blueoryellow. More specifically, color CSS class applied along with.coupon-countdown-containerand.coupon-countdown, defaults toblue.stylesheet: An alternative stylesheet can be loaded, must be a valid URL pointing to the stylesheet.show_code: Shows the coupon code.yesby default.show_description: Show the coupon’s description.yesby default.show_discount: By default, coupons show the automatic discount info. Useshow_discount="no"to disable that.