WooCommerce URL Coupons - Feature
| Installation | 1 CRU CREDIT |
| Setup (optional) | 1 CRU CREDIT |
| Ease Of Use | Easy |
| Want this feature? | Request Here |
| Purchase CREDITS | Here |
The URL Coupons by SkyVerge extension allows you to add a unique URL to any coupon in your WooCommerce store. When this URL is used or clicked on, it automatically applies the coupon discount and can (optionally) add products to the customer’s shopping cart.

URL coupons gives you the perfect way to make your print advertising actionable, or you can also help customers remember coupons so that they actually complete purchases. Measure the success of your pay-per-click ad campaigns by using a coupon URL, or use the plugin to only allow URL coupons.
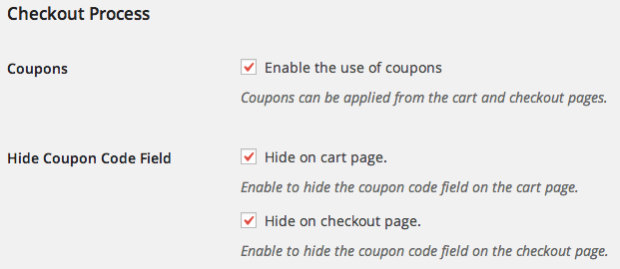
Increase Conversions by Removing Coupon Fields
Studies from major analytics companies like KISSmetrics have shown that coupon boxes are conversion killers. Customers leave your site to search for coupons, and may not return. URL coupons gives you the flexibility to be your only coupon method.
You can allow the plugin to hide your coupon code fields in the cart and/or checkout so that only URL coupons can be used. This way, customers with coupons automatically have them applied by visiting your URL, while other customers never leave to go coupon hunting.

Automatically Apply Coupons for Visitors
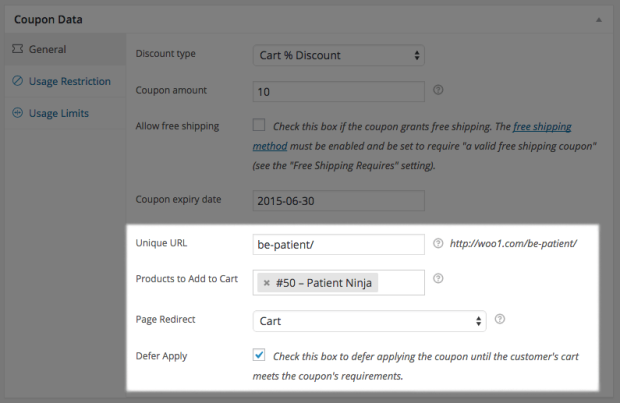
You can use the URL of an existing page or post on your site to trigger coupons. This means that you can trigger a coupon for anyone who reads a particular blog post or visits your landing page. This is a great way to reward your fans, brand loyalists, or customers that interact with you blog by providing an automatic discount.
Redirect customers after coupon application
You can redirect customers if you choose once they’ve visited a coupon URL. This allows you to optionally add products to the cart when the URL is visited and immediately send customers somewhere, such as the cart or checkout. This reduces as many barriers to purchasing as possible, and can even be used with WooCommerce One Page Checkout for a completely seamless, one-page coupon application and purchasing experience.
Personalise Your Coupon URLs to Reward Customers
You can use a generic coupon URL, such as mystore.com/coupon/thanks, that will apply a “thank you” coupon. However, since this coupon URL doesn’t use a trailing slash, you can also use this to personalise the experience for your customers, as the URLs mystore.com/coupon/thanks-john or mystore.com/coupon/thanksjane will also work for this coupon.
You can also disable this behavior by using a trailing slash like mystore.com/coupon/thanks/ if you’d prefer to use one definite URL for coupons instead.
Other Ways to Elevate Your Coupons
- use a unique URL or QR code on business cards to reward potential clients for checking in on you with a discount.
- make it easier for current customers to share your products or services by simply giving them a link to send to their friends so they visit your site and get a discount at the same time!
- prevent coupon hunting by only allowing URL coupons to be used.
- give out personalised URL coupons, such as mysite.com/thanks-jen, to connect with your customers.
- automatically apply coupons for customers who visit a particular page or post.
Key WooCommerce URL Coupons Features
- Set a unique URL for a coupon that applies the coupon when the URL is visited
- Optionally set one or more products that will be added to the customer’s cart when the unique URL is visited
- Control if and where the customer is redirected to after visiting the URL
- Track and increase conversions from your online and print advertisements
- Improve conversions by automating action when the customer clicks
- Help current customers remember, share, and use coupons
- Optionally hide other coupon application methods
- Supports Smart Coupons extension CSV coupon exports
- Use WooCommerce One Page Checkout with URL coupons to provide a complete one-page coupon application and purchasing experience. NEW
- Reduce purchase barriers by applying discounts and adding items to the cart automatically
- Set coupon minimum amounts, expiration dates, or usage limits

Stop customers from abandoning your checkout to go coupon hunting. Improve conversions of your advertising campaigns by automating discounts to encourage purchasing. Help current customers access and share the discounts you offer. Automatically apply coupons for page or post visitors to provide “easter eggs” and rewards. URL Coupons can help you integrate your coupons throughout your site and provide advanced ways to use them.
Related Articles
WooCommerce URL Coupons - User Guide
For pricing and how to add to your website see at the bottom of the page. Setup and Configuration While URL coupons don’t technically need settings to operate properly, it does add two options to the general settings that can streamline store ...WooCommerce URL Coupons - Troubleshooting Guide
Can't see any Troubleshooting Guides on this page? This means we don't have any, please raise a ticket here if you have an issue and help us build out our guides! Overview and pricing of this feature. Click here Looking for the user guide for this ...Smart Coupons - User Guide
For pricing and how to add to your website see at the bottom of the page. Once installed and activated, four tabs will be added under Marketing > Coupons: Coupons Bulk Generate Import Coupons Send Store Credit If you are on a WooCommerce version ...Smart Coupons - Features
View Guide Links at the bottom of the page Installation 1 CRU CREDIT Setup (optional) 1 CRU CREDIT Ease Of Use Easy Want this feature? Request Here Purchase CREDITS Here Most complete, most loved, best-supported, best-coded, best-selling credits, ...Standard Coupons - Woocommerce
Coupons are a great way to offer discounts and rewards to your customers and can help promote sales across your shop. To use coupons with WooCommerce. Go to: WooCommerce > Settings > General > Enable coupons Tick the checkbox to Enable the use of ...
