WooCommerce URL Coupons - User Guide
Setup and Configuration
While URL coupons don’t technically need settings to operate properly, it does add two options to the general settings that can streamline store management.
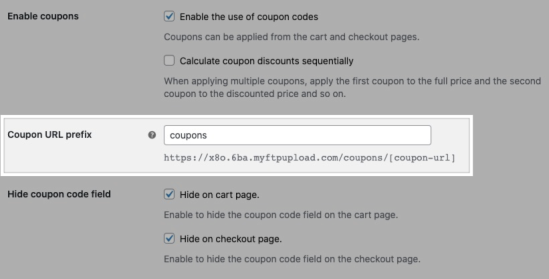
To view these options, go to WooCommerce > Settings > General tab and scroll down to the General options section:
- The Coupon URL Prefix setting can be used to add an automated prefix to all URL coupons. This is useful if you wish to exclude links with this prefix from your caching for improved coupon performance.

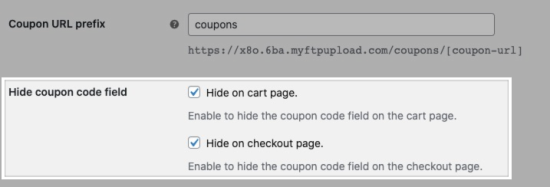
- The Hide coupon code field settings can be used to hide other coupon methods, which can help conversions as customers won’t leave your checkout to search for other coupon codes. You can opt to hide the coupon fields on the cart page, checkout, or both.

When the coupon field is hidden, the “Apply Coupon” fields are hidden from customers on the respective pages, which can allow you to use only URL coupons for your store if you desire. In the screenshot, notice that the “Apply Coupon” field is missing to the left of “Update Cart” when using a URL coupon with these options enabled:
Creating Coupons
To create a new coupon, or edit an existing coupon code, navigate to Marketing > Coupons, and either add a new coupon or select one to edit.
Then go to the Discount links tab to set up the discount link for the coupon. Note that these settings do not need to be enabled unless you’d like to apply the coupon via URL.
- Apply via URL – Enable to apply the coupon when a unique URL or page is visited. Keep this setting disabled if you prefer the customer manually enters the coupon code instead.
- Apply coupon when You can choose to either apply the coupon when the customer visits an existing page on your site (e.g., a landing page) or when they visit a unique URL.
- Choose page – This option is available if you’ve chosen to apply the coupon when a customer visits an existing page. From the dropdown select the page or post that a customer can visit to have this coupon applied to their cart. The default is your store’s cart page.
For example, you can use an announcement post for a new product and include a notice in the post that just by reading, customers have had a coupon automatically applied (plus even add the product to the cart if desired).
- Unique URL – This option is available if you’ve chosen to apply the coupon when a customer visits a unique URL. The entry is added to the end of the store URL, which will create the link that the customer can visit to have the discount applied. There is a live preview next to the text box that shows the full URL.
- Page Redirect – This option is available if you’ve chosen to apply the coupon when a customer visits a unique URL. Select the page the customer should be redirected to after visiting the link. For example, if you have your unique URL set to
/coupon/20off, you might want to redirect customers to the shop or cart page. The default is your store’s cart page.
- Products to Add to Cart (Optional) – Select which product(s) should be added to the cart when the discount link is visited. If you’d like to add a variation of a product to the cart, be sure to select the variation that has the proper attributes listed (e.g., don’t select “T-Shirt”, select “T-Shirt, small, black”).
Only products that are valid for purchase will be added to the cart. For example, if a product is out of stock and you’ve disabled backorders for a product, that product will not be added to the cart when the unique URL is visited. Additionally, please note that only one quantity of an item can be added to the cart.
- Defer Apply (Optional) – Enable this option to “remember” the coupon in case the customer’s cart does not meet the requirements. Once the cart meets the requirements, the coupon will be applied. If disabled, the coupon will initially check for any requirements and fail if they’re not present (I.e., the coupon won’t be applied again once the requirements are met).
If a coupon has a URL assigned, you’ll also see this change when viewing all coupons, as a “URL Slug” column is added. This lets you easily see the URL for a coupon on your site.

Unique URLs
When creating the discount links, please take note of the following behavior:
- URLs are not case-sensitive.
site.com/CoUpOnis the same assite.com/coupon - If you are using plain permalinks (under Settings > Permalinks), you must include a
?before the URL. (e.g., “?freeshipping”).
- If you choose a page of an existing product/post/page, any customer that views that product/post/page will have a coupon applied.
Adding a trailing slash to a URL makes a difference in how the URL coupon behaves. For example, a unique URL of mystore.com/coupon/thanks will behave differently than a coupon with the URL mystore.com/coupon/thanks/.
No trailing slash:
Leave your coupons without a trailing slash if you’d like to use this as a starting point for your URL coupon. This is extremely helpful if you’d like to personalise URL coupons for customers.
For example, you can create a coupon code called “thanks” and set the Unique URL to coupon/thanks. When a customer visits mystore.com/coupon/thanks, the coupon code is applied.
You can also personalise this URL, as any URL that starts this way will also have the coupon applied. You can give out URLs like mystore.com/coupon/thanks-john or mystore.com/coupon/thanksjane, and these will act the same way as mystore.com/coupon/thanks and all apply the same coupon code.
With a trailing slash:
If you don’t want to allow a generic URL like this, then you can add a trailing slash to the end of your unique URL. Instead of creating a coupon with Unique URL coupon/thanks, you’d add a trailing slash: coupon/thanks/.
Now this coupon will only be applied if the customer visits mystore.com/coupon/thanks/.
The URL mystore.com/coupon/thanks will not work, nor will any URLs that begin this way, such as mystore.com/coupon/thanksjane/.
Use the trailing slash method if you want to allow one and only one URL to apply the coupon.
Importing URL Coupons
As of version 2.4.0+, URL Coupons has support for the Customer / Coupon / Order CSV Import Suite plugin. This allows you to import new coupons with URL settings, or update existing coupons via a merge import.
When you have URL Coupons 2.4.0+ and Customer / Coupon / Order CSV Import 3.1.0+ active at the same time, you’ll automatically have URL Coupons options available for your import column mapping.
There are 5 new fields for each coupon you can import:
| COLUMN HEADER | VALUE |
|---|---|
url_coupons_unique_url | the slug for the coupon URL, ie coupon/thanks/ |
url_coupons_redirect_page | the ID of the content to which the coupon should redirect. This can be a product, page, or taxonomy ID. For example, if I want to redirect to the cart page, I’ll use the WordPress ID for that page. If I want to redirect to the “Music” product category archive, I can also use the term ID for that category. If this is anything but a page, you must set the “redirect type” column as well. |
url_coupons_redirect_page_type | the post or taxonomy type for the coupon redirect. This defaults to page, but you can use product, product_cat, product_tag or other content types. |
url_coupons_product_ids | A comma-separated list of product IDs (not SKUs) that should be added to the cart when this coupon is used. |
url_coupons_defer_apply | “yes” or “no” – yes if the coupon should defer applying until the cart meets requirements |


Importing page links
Please note that discount links that are applied when a user visits an existing page will be imported as a unique URL. For instance, if you created a discount link that gets applied when the user visits sample-page, then exported the coupon and wish to re-import it, the discount will have the following settings:
- The Unique URL will be set to the page
mystore.com/sample-page. - The Page Redirect will be set to the Cart page default.
If you’d prefer to not redirect the visitor after they’ve visited the landing page you can update the coupon by selecting the “Apply coupon when user visits an existing page” and manually choosing the page from the Choose Page dropdown.
Related Articles
WooCommerce URL Coupons - Feature
View Guide Links at the bottom of the page Installation 1 CRU CREDIT Setup (optional) 1 CRU CREDIT Ease Of Use Easy Want this feature? Request Here Purchase CREDITS Here The URL Coupons by SkyVerge extension allows you to add a unique URL to any ...WooCommerce URL Coupons - Troubleshooting Guide
Can't see any Troubleshooting Guides on this page? This means we don't have any, please raise a ticket here if you have an issue and help us build out our guides! Overview and pricing of this feature. Click here Looking for the user guide for this ...Smart Coupons - User Guide
For pricing and how to add to your website see at the bottom of the page. Once installed and activated, four tabs will be added under Marketing > Coupons: Coupons Bulk Generate Import Coupons Send Store Credit If you are on a WooCommerce version ...Standard Coupons - Woocommerce
Coupons are a great way to offer discounts and rewards to your customers and can help promote sales across your shop. To use coupons with WooCommerce. Go to: WooCommerce > Settings > General > Enable coupons Tick the checkbox to Enable the use of ...Smart Coupons - Features
View Guide Links at the bottom of the page Installation 1 CRU CREDIT Setup (optional) 1 CRU CREDIT Ease Of Use Easy Want this feature? Request Here Purchase CREDITS Here Most complete, most loved, best-supported, best-coded, best-selling credits, ...

